Why having a FAQ on your website is important and how to customize it!
We live in a world of knowing what we want and wanting it now.
As a military spouse I move around a lot and every time I move I have to find all my favorite places all over again. This is when I jump on google and I start searching. When I look up a business on google I want their website to tell me everything I need to know so I don’t have to wonder if they have what I need or not. This is where having a good Frequently Asked Questions (FAQ) section comes in handy.
Now more than ever before is the best time to take advantage of your Frequently Asked Questions (FAQ) section on your website. If you don’t already have one, then trust me you are missing out on potential customers or clients. So why is having a FAQ section on your website so valuable?
The Money is in the details.
Simple enough the more detailed you are about the experience, what they can expect and what they need to know the more your customer or client will feel more comfortable making that purchase or booking that appointment. Use this to give all the details on how clean your facility is, or the process of wearing a mask. Anything that could relate to covid standards is going to help you tremendously. You want your customers/clients to know what they are getting themselves into, if not they will be more willing to go to your competitor because they answered all their questions.
You can stop answering the same questions.
Do you only have your email address on your contact page, or maybe just a contact form? Do you constantly get asked the same questions over and over again? If so, then you should add a FAQ section to your contact page. Save yourself the hassle of responding to the same email everyday. This will allow you to not have to make that sell, because if they are given all the information they need they won’t need to come to you to ask more questions. Which will lead them straight into buying or booking and giving you more time to focus on your business.
Give your customer/client confidence in your business.
When I see a very helpful (detailed) FAQ on a website it gives me the sense that this business is professional and organized. Laying out everything I want to know for me so I’m not left asking more questions gives me confidence in the business I'm looking to purchase from or book with.
It all comes down to the most important thing, the money is in the details. When you have all the information in front of you it makes you more confident in pushing that buy or book button. Don’t miss out on future customers/clients, because you don’t want to get specific with a FAQ on your website.
What should I put in my FAQ section?
Now that you know having a FAQ section is important you find yourself asking well what do I even put in this section? You will need to start brainstorming all the things your client/customer would ask you.
Go back to previous emails and what where some of the common questions you were getting asked. Put yourself in the customers shoes. If you were wanting to visit your business what are things you would want to know? If you were buying a product or services from yourself what are things you would ask that person about before you decided to book or buy?
Just start with some basic questions and as you go further in your business pay attention to those common questions and add them as needed.
How can I add this to my website?
You know you need an FAQ section, you have your questions and answers ready to go, now you’re asking yourself how should I add this to my website? You can go the simple route (this is good for not that many questions) where you just add the simple questions and answers with text boxes or you can use a cool feature using custom coding to create a dropdown FAQ section. (I know you hear coding and get freaked out, but don’t worry it is super easy and I am here to help!)
How to create a FAQ dropdown on your website.
You can view the video below or follow the steps below to create a cute FAQ dropdown for your website.
Step 1: Add your Javascript Code:
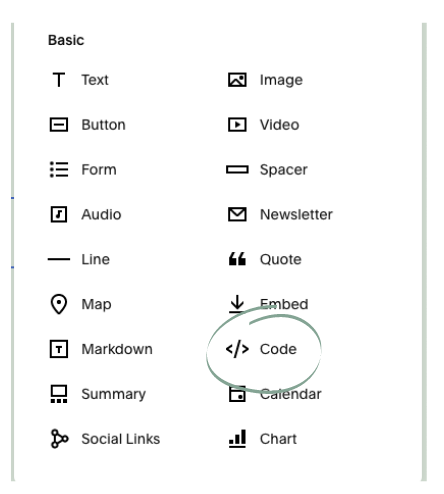
Click the plus sign and add a code block. Within that code block paste the Javascript code given to you below. You will want to add this above the spot you are putting your Questions.
Javascript Code:
Copy & Paste into your code block (reference the video below)
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$('.markdown-block .sqs-block-content h3').addClass('ui-closed').css('cursor','pointer');
$(".markdown-block .sqs-block-content h3").nextUntil("h3").slideToggle();
$(".markdown-block .sqs-block-content h3").click(function() {
$(this).nextUntil("h3").slideToggle();
$(this).toggleClass('ui-closed ui-open');
});
});
</script>
Step 2: Add your Questions & Answers with your Markdown (HTML) Code
Click on the plus sign and add a markdown under where you put your Javascript code. This is where you will enter your Questions and Answers with the added code below. If you have a lot of questions it is a good idea to break this up into a grid of two or three (as seen in the video). Add whatever cute icon you love!
Markdown (HTML) Code:
Copy & Paste into your code block (reference the video below)
### Question?
Answer
If using a special character with a hex code:
### (&#xHEX CODE) Question?
Answer
Tip: You can create a Google Doc or something equivalent where you write all your questions and answers out with the necessary code and then copy and paste it into your markdown box.
Different special character’s with hex code:
For more codes you can find them here.Step 3: Add your CSS Code and adjust as you see fit
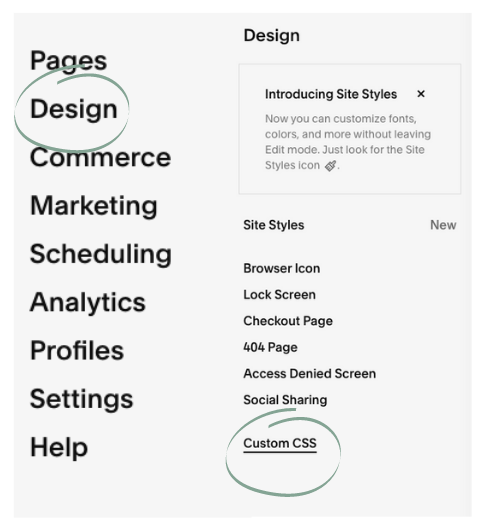
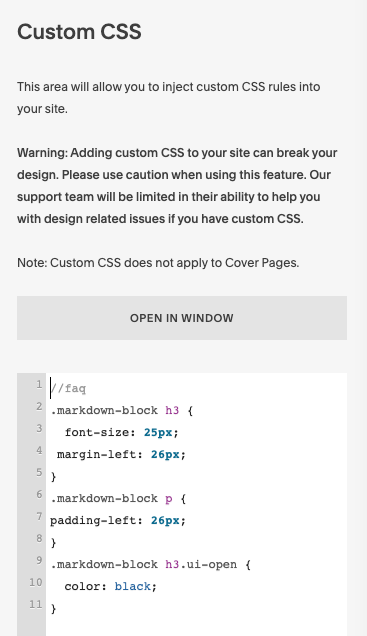
Head over to your Design Tab and at the bottom click Custom CSS. This is where you will paste in your CSS Code below. You can adjust the font size of your questions and you will be able to change the color of the Question once it is clicked on and opened. Reference the video for adjusting and what each line of code means.
CSS Code:
Copy & Paste into your code block (reference the video below)
//faq
.markdown-block h3 {
font-size: 20px;
margin-left: 26px;
}
.markdown-block p {
padding-left: 26px;
}
.markdown-block h3.ui-open {
color: black;}
Have fun and pat yourself on the back for adding some cool features to your website all by yourself.